Web 开发入坑之路
分享一下自己这一段时间 web 领域学习的历程,通过 Obsidian Canvas 展示当前的 Outline

因为计划开发自己的 Obsidian 插件做任务管理的事情,根据 Obsidian Plugin 开发的前置条件,我发现自己还存在技术储备上的盲区:
- Javascript
- Nodejs
- Typescript
- Electron
促使我用心恶补一下相关知识最直接的原因是我想用 D3.js 绘制 force-directed graph 的时候发现自己对着 tutorial 无法写出示例,主要是在 CommonJS 和 ES Module 傻傻分不清,nodejs 和 browser 区别也理不清楚。所以最近两周都在密集的学习相关的知识,当前我学习的目的主要是能够做到“按图索骥”——知道 Web 的知识体系结构,哪些技术点属于可以在哪里找到答案或资料。
学习方式
出于当前的学习目的,我需要的是快速建立自己对 Web 领域的 outline,主要的方式:
- Youtube Tutorial(supersimple.dev)
- 技术书籍
- 社区文档
针对性的做深入学习研究,例如 nodejs 性能优化和裁剪等这些都还是后话。
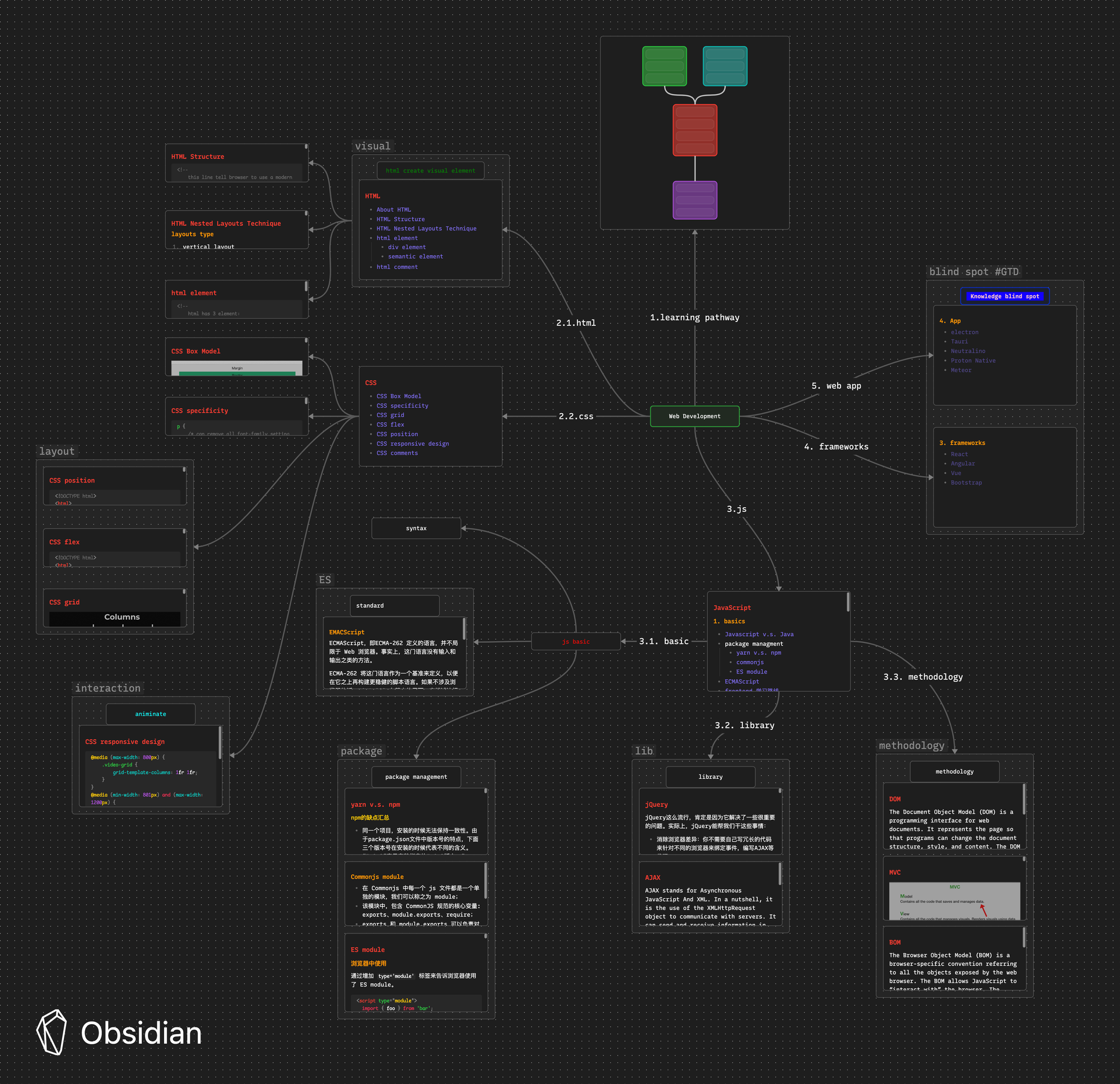
Personal Web Outline
根据这一周的学习和记录,我整理一下自己理解的关于 web 的 outline(由 Obsidian Canvas 生成),后面还要继续完善这张 outline 图。



Public discussion