Ghost Post 中支持标签的方法

背景
Ghost 原生支持标签 Tag 用于管理发布的文档并且生成标签 Tag 对应的 index 页面,但是对于 Ghost 发布的文档本身并没有支持标签 Tag,Tag 对于文档的作用主要是:
- 提炼文档的关键字
- 方便分类和索引
- 帮助理解和形成关联
实现
Ghost 自带的编辑器并不支持标签 Tag 但是支持 HTML 嵌入,所以如果要支持标签 Tag 可以考虑从主题模版中切入即使用 HTML + CSS 来实现。
HTML
HTML 主要的作用就是显示 Tag CSS 样式,所以在 Editor 中嵌入 HTML 代码就可以支持标签 Tag 的显示了,如下样例代码所示:
<p>
<span class="content-tag">#test</span>
<span class="content-tag">#ok</span>
<span class="content-tag">#日记</span>
</p>
CSS
为了让 Ghost 文档中可以突出标签 Tag 的显示,需要配置 CSS 样式,同时注意我的博客采用了我自己在维护的 Ghost 主题 NDawn,该主题支持 Dark&Light mode,所以在 CSS 样式中添加了 Dark&Light mode 的适配,样例代码如下所示(将如下代码通过 Ghost code injection 插入到 Post 中即可):
.theme-light {
--tag-color-pa: #2B88D8;
--tag-background-pa: #EEF3FE;
--tag-bg-hover-color: #F9F9FA;
}
.theme-dark {
--tag-color-pa: #2B88D8;
--tag-background-pa: #3A4359;
--tag-bg-hover-color: #535455;
}
.content-tag {
color: var(--tag-color-pa, #2B88D8);
cursor: pointer;
background-color: var(--tag-background-pa, #3A4359);
padding: 2px 2px 2px 2px;
font-size: 16px;
font-family: Barlow;
border-radius: 3px;
display: inline-block;
white-space: nowrap;
margin: 1px 1px 1px 1px;
}
.content-tag:hover {
font-weight: bold;
color: var(--tag-color-pa, #2B88D8);
background-color: var(--tag-bg-hover-color, #535455);
}
slash command
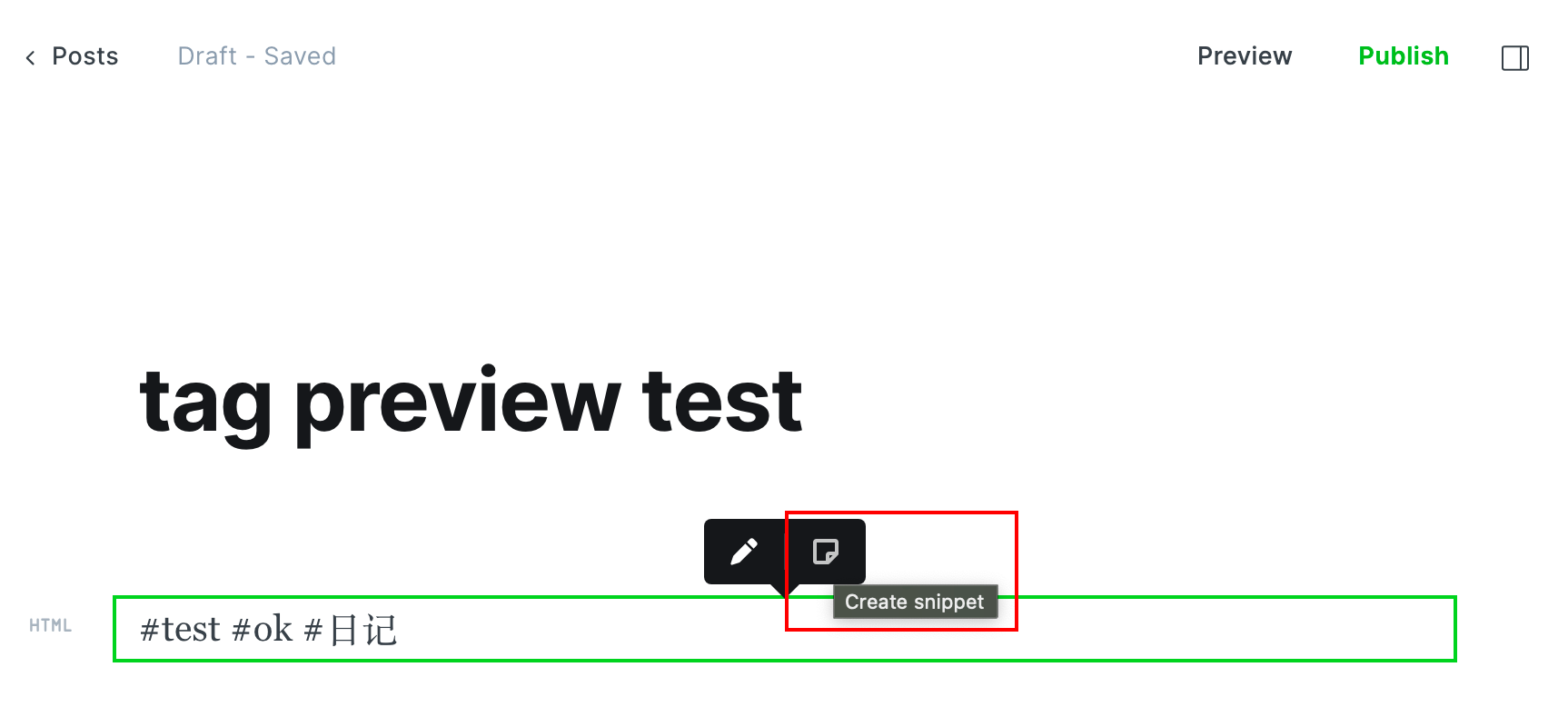
在 Ghost Editor 中增加 code snippet,这样就可以通过 /tag 直接插入标签 Tag 模版。如何添加 code snippet 如下图所示,在编辑器中添加模版 HTML 之后,新建 code snippet 并且命名为 tag 即可。

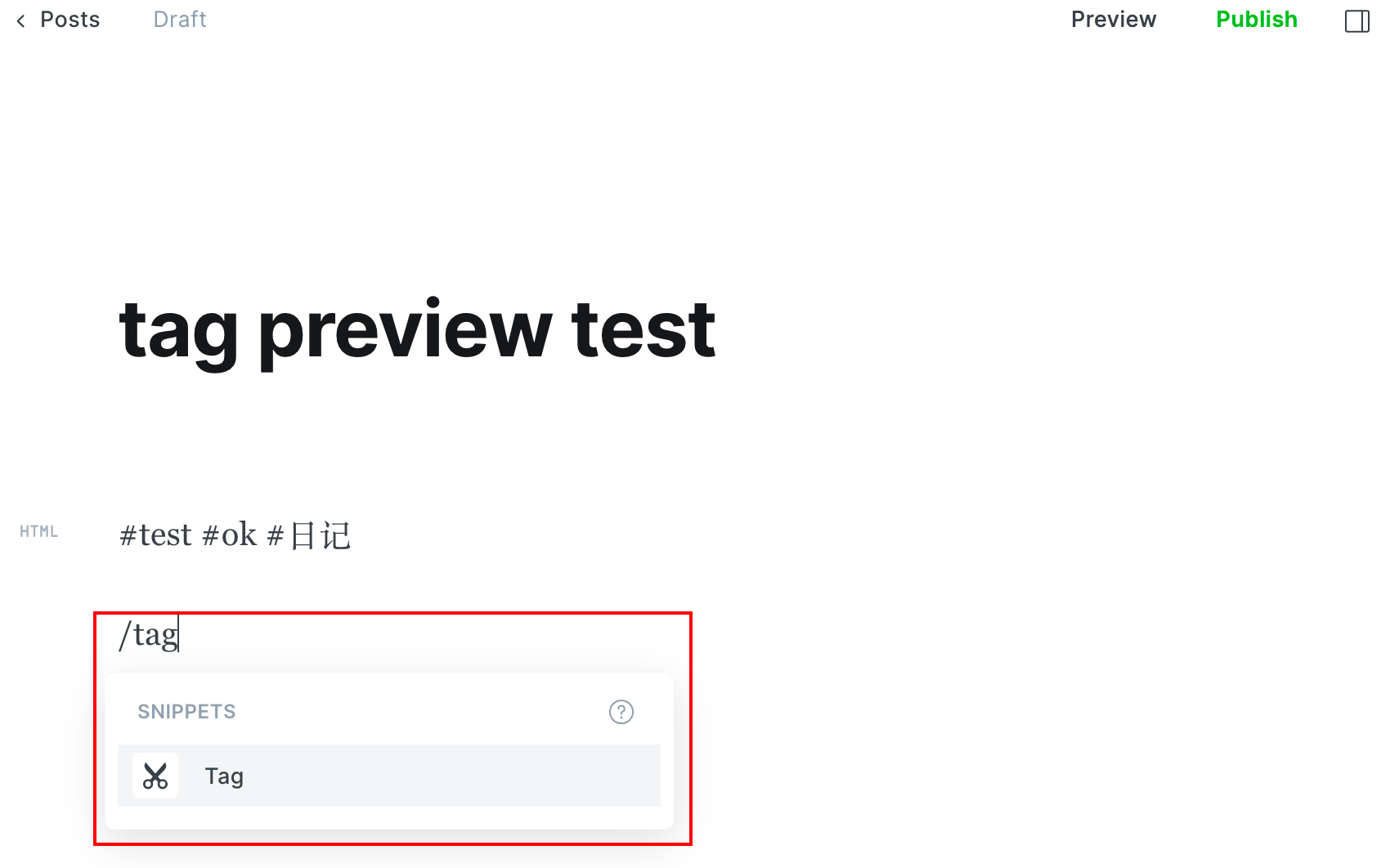
在编辑器中通过 slash command 快速插入 Tag 如下图所示:

预览
效果
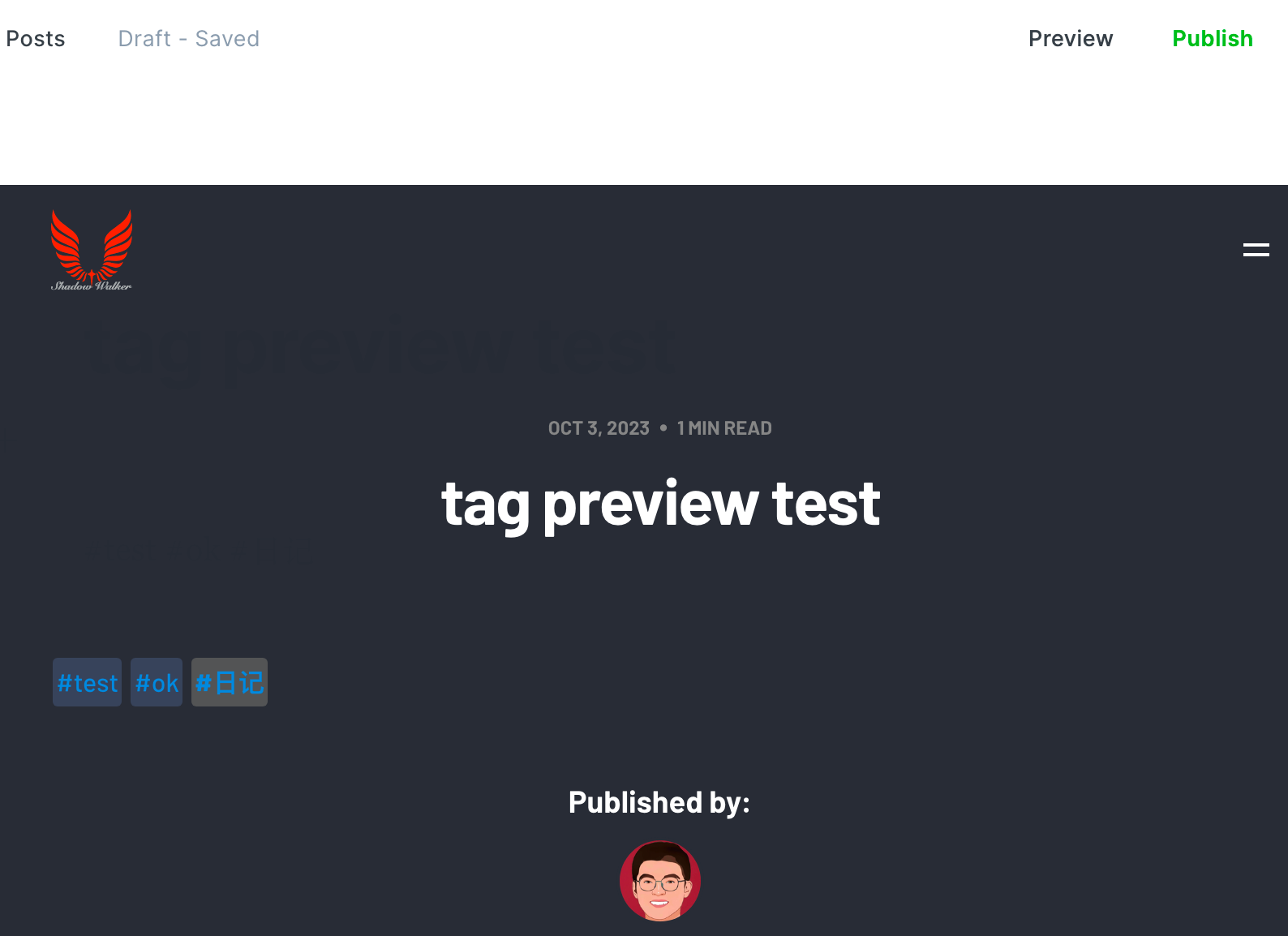
确保在 code injection 中插入 Tag CSS 相关的配置之后即可以预览标签 Tag 了,效果如下图所示:

TODO
上述步骤完成之后,我的 Ghost 就可以在 Post 中支持 Tag 了,不过目前还欠缺一些功能后面会进行完善,主要是通过 Tag 与其他 Post 文档进行关联的功能,包括:
- 文档的标签 Tag 支持点击跳转到 tag index 页面;
- tag index 跟知识库关联(例如基于 quartz 的知识库 wiki 参考这个 demo);
#blog #struggling #小技巧

Public discussion